eleemo Charitable Donation App
Mobile App Design
eleemo is a non-profit app that helps compassionate donors find and contribute to causes that they care about. Charitable donors want to verify the authenticity of organizations that have a social impact and to see transparency around how their donations are distributed. I worked as a UX /UI Researcher and Designer to investigate user needs and pain points around the donation process and develop the eleemo app with a team as a solution.
Role
UX Research
UI Design
Type
Group Project
Timeline
3 weeks
Tools
Figma, InVision, Trello, Slack, Google Drive, Zoom

Meet the Team
We are a team of User Experience and User Interface Designers. We all contributed to the deliverables far this project collaboratively.

Problem Statement
We have observed through surveys and interviews that a lack of transparency, limited ability to find charities that align with user’s values and interests, and obscured legitimacy in the donation process cause compassionate donors to become frustrated, spend more time researching, and diminishes trust. How might we design an app to make it easier to find interest-based causes, improve transparency and verify legitimacy so that donors are successful based on an increase in the number of recipient needs met per month, increased frequency of an individual’s donations, and a net promoter score over 7?
Key Insights & Takeaways
Most people learn about charitable causes through church groups or Facebook.
Most donors contribute directly through an organization’s website.
Transparency and legitimacy are the to most important concerns for potential donors.
Most competitors either have strong discovery capabilities, seamless donation process, good transparency, or a verification process, but virtually none of them have all of these features.
Solo Contributions
Problem Definition
Survey Design
User Journey Mapping
User Flow
Sketch Wireframes
Test Script Writing
Collaborative Efforts
User Interviews
Affinity Diagramming
User Persona
Competitor Analysis
Ideation
Feature Prioritization
Guerrilla Testing
Prototyping

Research
We received 28 responses to a survey that we conducted which uncovered a few key insights:
Most people donate directly through the organization’s website.
Researching the reputation of charities is the biggest challenge donors face.
Interviews
We also conducted 6 interviews to better understand our target audience and to confirm and dig deeper into the findings from our surveys.

Affinity Diagram
Data from our surveys and interviews was categorized into larger themes in order to better understand the people’s needs and desires when donating.

User Persona
We carried out a data-informed iteration of our proto-persona to create a user persona which more accurately represented our target audience.
User Journey Map
I took the lead on creating a journey map for our user, Julia. I chose a circle to capture the cyclical nature of the donation season and tax preparation that comes with it yearly. This design allowed us to think about how we might re-engage our customers by helping them prepare necessary tax documents and reminding them about the convenience of our app.

Competitor Analysis
We conducted a competitor analysis on 6 similar apps in order to take inventory of the features they offer, their points, and competitive advantages. This process uncovered that while many of these types of apps have strong discovery capabilities, seamless donation process, good transparency, or a verification process, none of them have all of these features.
Ideation
To begin the ideation process, we did some brainstorming as a group to come up with some features that might be useful solutions to Julia’s problem. We then voted on the ideas that we liked the most or that we thought might be the most effective.

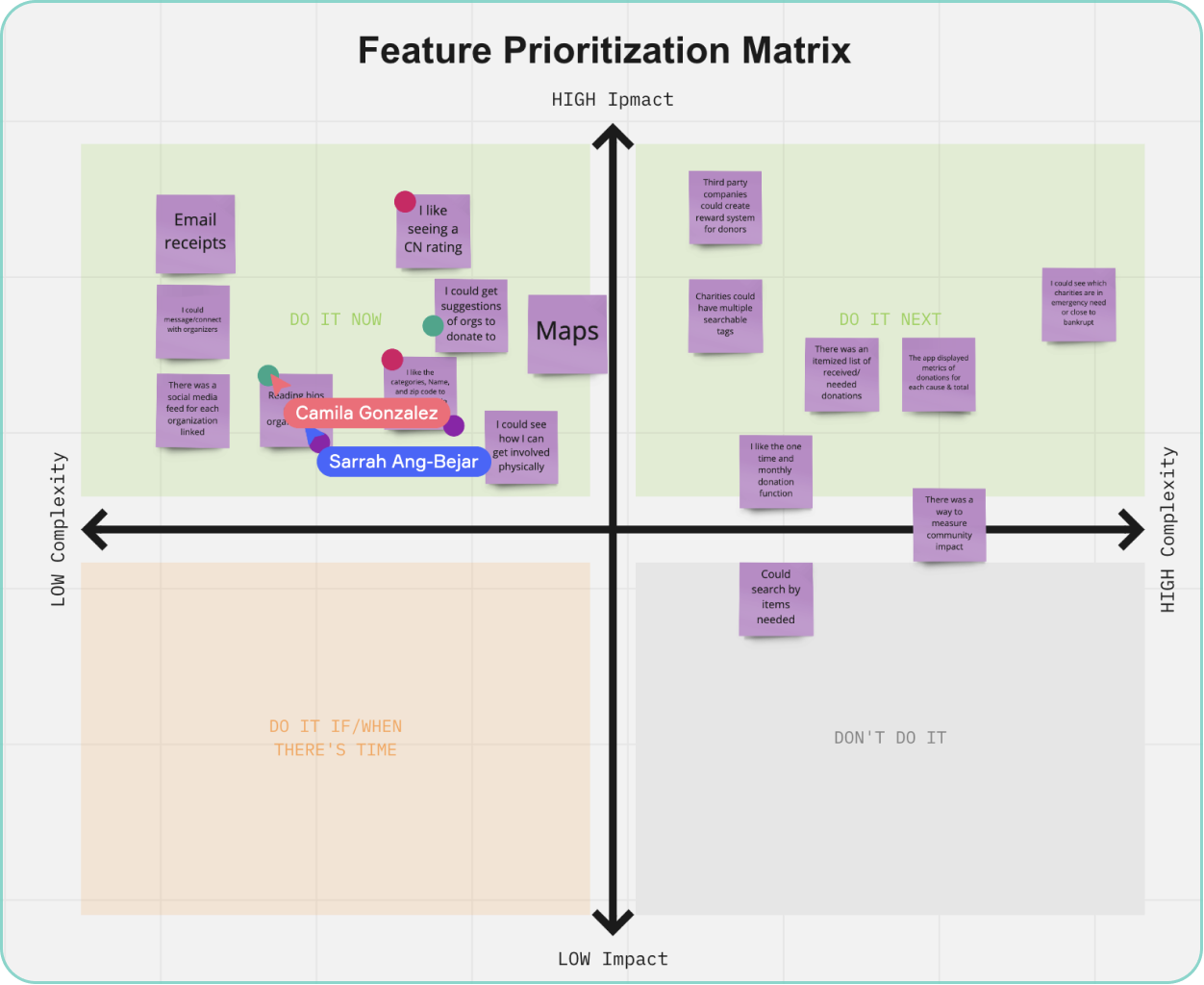
Feature Prioritization
The features we came up with that had the most votes were put into a feature prioritization matrix in order to rate them based on impact and complexity. Since we had many features that had both high impact and low complexity, we voted again to narrow down our feature list.

User Flow
To begin the prototype process, we first considered what the user flow might look like for Julia when she onboards and uses our app for the first time. We iterated the onboarding tutorial section heavily to ensure that users understand what the app is and how to use it (circled here in orange). We also ended up iterating the settings section to remove the “My Interests” section (circled here in teal). We made this decision because it complicated the onboarding flow, and because our app would already have the ability to make recommendations to Julia based on her favorites, donation history, and in follow-up emails.

Sketch Wireframes
After considering the user flow, we sketched out paper wireframes to envision what each screen on the app might look like. I sketched the onboarding and tutorial section, then we aggregated all of the team’s sketches together.
Guerrilla Tests
We created clickable, interactive prototypes using our sketch wireframes and performed four remote guerrilla user tests. We wanted to make sure that the layout and user flow made sense to users before iterating into a mid-fidelity prototype. This process allowed us to observe where participants clicked and where they got stuck or confused.

Mid-Fidelity Prototype
After guerrilla testing we iterated our prototype to include animated tutorial screens to help users onboard without missing important instructions. The mid-fidelity prototype allowed us to create a framework to build upon as we moved into a higher-fidelity prototype.

High-Fidelity Prototype
Our final prototype we added animation to the splash screen and included an explanation of the app name and what it’s for. We also added a new home screen with a call to action button to help new users get started. The secondary home screen replaces the original once donations have been made to allow Julia to see a breakdown of her donations over the past year.

Conclusions & Takeaways
We successfully created a solution that allowed users like Julia to find, research, and donate to non-profits and charitable organizations that they care about.
Transparency and legitimacy are the to most important concerns for potential donors.
Most competitors either have strong discovery capabilities, seamless donation process, good transparency, or a verification process, but none of them do all of these things well.
Onboarding is key when introducing new users to an app for the first time. It’s worth several iterations and rounds of testing to make sure it’s done right.
Creating a design system or component library is crucial to creating a unified brand when working collaboratively with a team.
Future Considerations
After refining and polishing the current product further, we might consider adding additional features that could enhance engagement or generate income such as:
Allowing for one-time or subscription-based donations
Creating a registry for users to list organizations to which they could ask friends and family to make donations on their behalf
Social sharing integrations so that donors could invite their friends and family to join in their support efforts
Gamification of specific campaigns or donor status to increase engagement and fun
Sponsorship from organizations in exchange for enhanced visibility on the app
Metric counters for organizations to track their progress
The ability to donate non-monetary contributions, such as physical items or service